
Invisible Illness
An Animated Explainer
Project Overview
Invisible Illness is a short-form animated explainer created to raise awareness about health conditions that aren’t outwardly visible. Developed as part of a university brief, the project responds to common misconceptions around what illness “looks like,” aiming to foster greater empathy and social understanding.
Created in Adobe After Effects, the video combines relatable storytelling, inclusive language, and gentle humour to communicate its message in a way that feels accessible and human, encouraging viewers to reconsider their assumptions and treat others with greater kindness, patience, and respect.
-
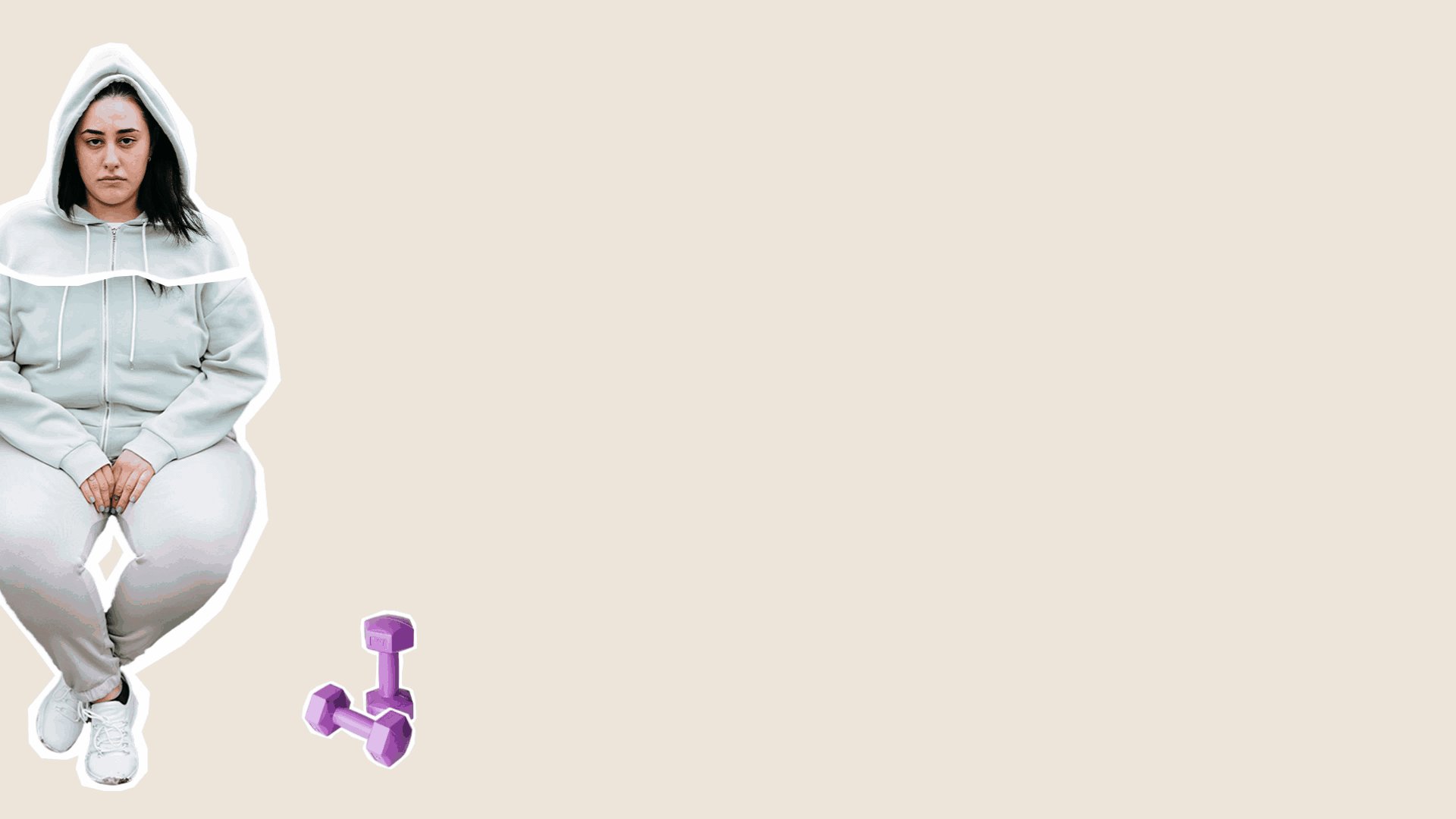
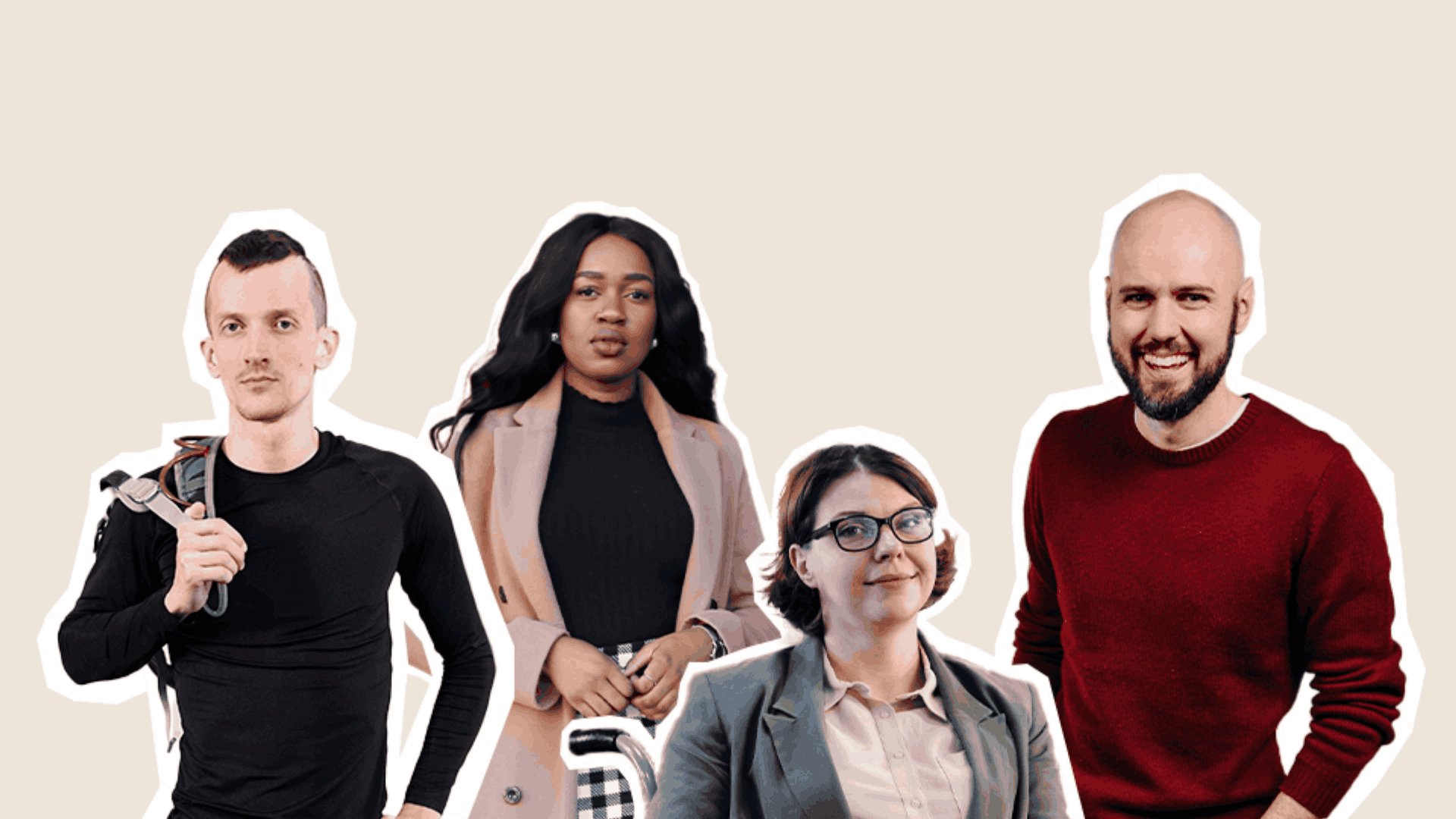
Many chronic illnesses and disabilities aren’t visible to the eye, yet those who live with them often face misunderstanding, skepticism, or lack of support. Social assumptions about what “sick” looks like can lead to judgement, isolation, and a lack of compassion.
-
This animation was designed to challenge those assumptions by educating viewers in a relatable, non-confrontational way. Through simple visuals, inclusive language, and real-life examples, the project encourages greater empathy and awareness of the hidden challenges others may face.
Ideation & Planning
-
The project began with a period of ideation, topic research, and visual exploration that analysed styles and references to help shape the intended tone of the animation. This initial groundwork informed the structure and messaging of my voiceover script, which was written using inclusive, conversational language to ensure the content felt relatable rather than confrontational. Striking a balance between education and empathy was vital to effectively communicate my intended message.
Key moments from the script were then translated into storyboards, with careful consideration given to tone, pacing, and visual rhythm to ensure the message was communicated clearly and effectively. While the final animation evolved from the original boards, they proved to be an invaluable tool for establishing the structure and maintaining a focused creative direction throughout the process.
-
The decision to use a collage-inspired style was made early in the planning process. Its fragmented, layered aesthetic symbolises the complexity of chronic illness and the idea that not everything is immediately visible or understood. It also allowed me to represent a diverse range of people, conditions, scenarios and emotions in a way that felt expressive and human. I intended for this imperfect, handmade aesthetic to bring a sense of authenticity to the work, helping the message connect more emotionally with the viewer.
Development
The animation was built from the ground up, beginning with a recorded and edited voiceover to establish rhythm and tone. Imagery and illustrated elements were prepared in Photoshop and Illustrator, then layered and animated in After Effects. Precomposing and nesting techniques were used throughout to manage complexity, control timing, and build cohesive, multi-layered scenes.
This project deepened my understanding of motion as a storytelling tool, strengthened my technical workflow, and challenged me to solve creative problems with both clarity and intention—skills I now bring to every stage of my design process.




